

This layout made logical sense at that time. When mobile phones first arrived in the general consumer market at the end of the 20th century, the keyboard interface mimicked the 12-key, touch-tone phone layout as seen in Figure 1. And while some studies have demonstrated the benefits of using an alternative layout (Buzing, 2003 Kinkead, 1975 Lewis, Kennedy, & LaLomia, 1999 MacKenzie, Zhang, & Soukoreff, 1999), the adoption of those alternative layouts did not occur and QWERTY continues to be the keyboard layout of choice. History has shown several attempts at introducing alternative keyboard layouts with the more famous and well-known example being that of the Dvorak layout (Dvorak, 1943 Dvorak, Merrick, Dealey, & Ford, 1936). One may wonder whether any improvement is possible, regardless of whether that change is likely to be adopted by users. The keyboard itself is the longest-lasting component for computers that has undergone the least amount of change compared to other components such as visual displays, secondary storage, data/connection ports, printers, and processors. Today’s smart phones predominantly use soft keyboards with touch screens, which means many costs identified in past research related to keyboard hardware are eliminated.

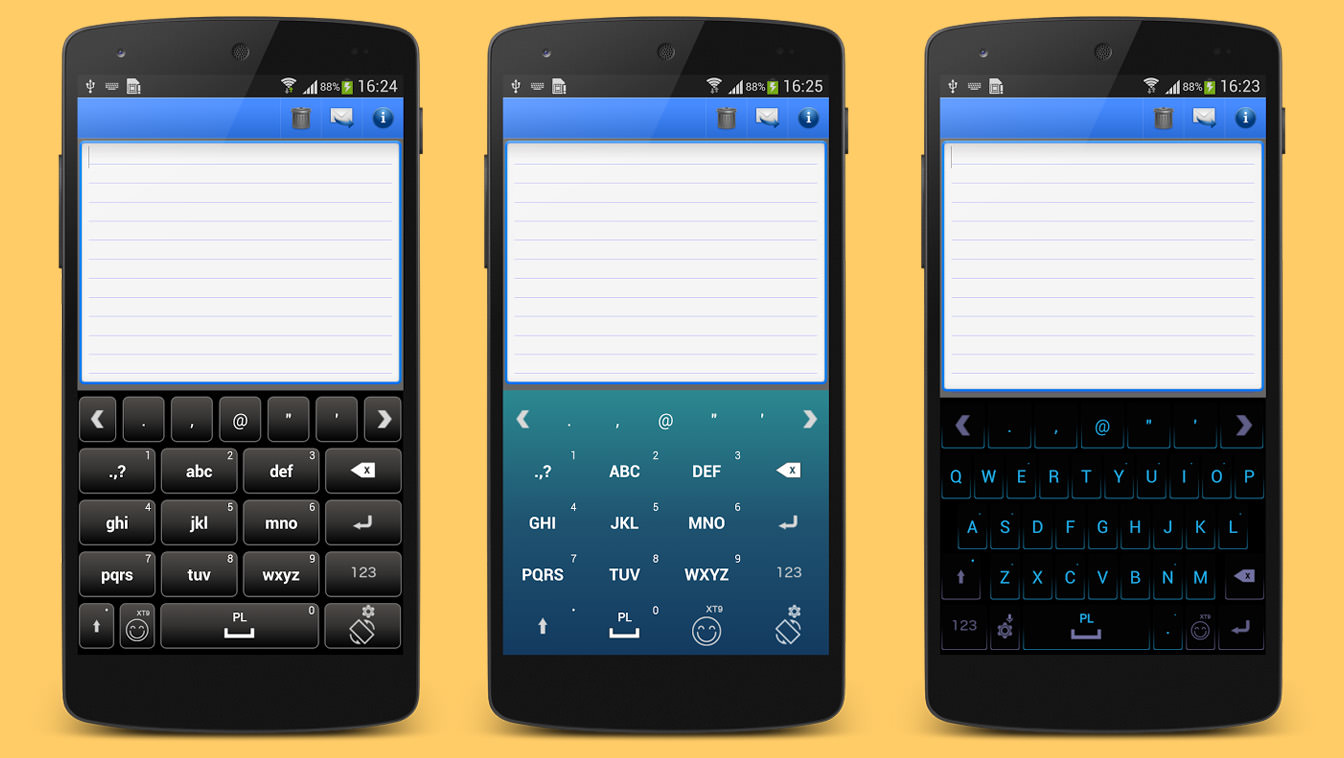
But when this keyboard transitioned to smart phones, users changed the primary hand digits used to type from ten fingers to (usually) only one or two thumbs. Grant was President of the United States, with only a few minor changes occurring to that keyboard layout over the years. And the only thing you need to do, is change the field type.The QWERTY keyboard layout has existed since Ulysses S. Next time when you build a form, use already built in solutions. User experience is very important, so if there is anything we can do to speed things up, we should do it. If you choose a field type properly, you can make this process easier and more enjoyable. Yay! On the left is a screenshot from iPhone, on the right from Sony Xperia with Android.įilling forms is boring and hard. In most modern smartphones it will open a date picker. Last field type you can use to make filling your form more enjoyable, is date field. Which should be obvious if we want user to type a number. If you set field type to number, the first view that you’ll see will be the one with numbers. The other one is with numbers and special characters. You switch between them depending on what character you need. There is alphabet view, which is shown by default for text fields. If you have a QWERTY keyboard on your phone, you have two views.
PHONE KEYPAD LAYOUT CODE
Source code for this is Field type “number” Keyboard layout looks like, wait for it, a dial pad! When you enter a phone number, do you need any other characters for that than numbers (and maybe a + or * or #)? You want a phone number? Use a field for that. You can see on the screenshot that space has been replaced with characters that are always a part of url addresses. The website url address has no space, so there is no need to show it. If you want an url address from a user, use the url field type, for which the source code is, of course, o) Pulling them to the default view allow you to enter email faster, because you don’t have to switch between keyboards. You might think it’s nothing, but those two extra characters are part of every email address. In the default view you can see two additional characters: and dot. Let’s see how layout adapts to this field. We have a string here which is simply an email address. Theoretically, value in this field isn’t that different from the text field. Keyboard’s layout for this field looks similar to this: Text fields should be used when we need regular strings like name, surname, street, city etc. Why? Because before HTML5 and CSS3 revolution there was no other option o) Now that HTML5 is a standard and browser support is really good (not including older versions of IE…), we can make life a bit easier for our users. It’s most commonly used field in contact form, and because of it’s history often the only one.

But I think, that you will realise how important it is to choose the right field type, while filling a form on a mobile phone. Did you know, that smartphone’s keyboard layout adapts to the field type in the contact form? The difference is also visible in desktop browser when the fields are validated.


 0 kommentar(er)
0 kommentar(er)
